Honoring
Our Industry Achievements





Industry
Education & E-learningPlatform
Android Tablet Application
Technology Stack
Java for Android application
Overview
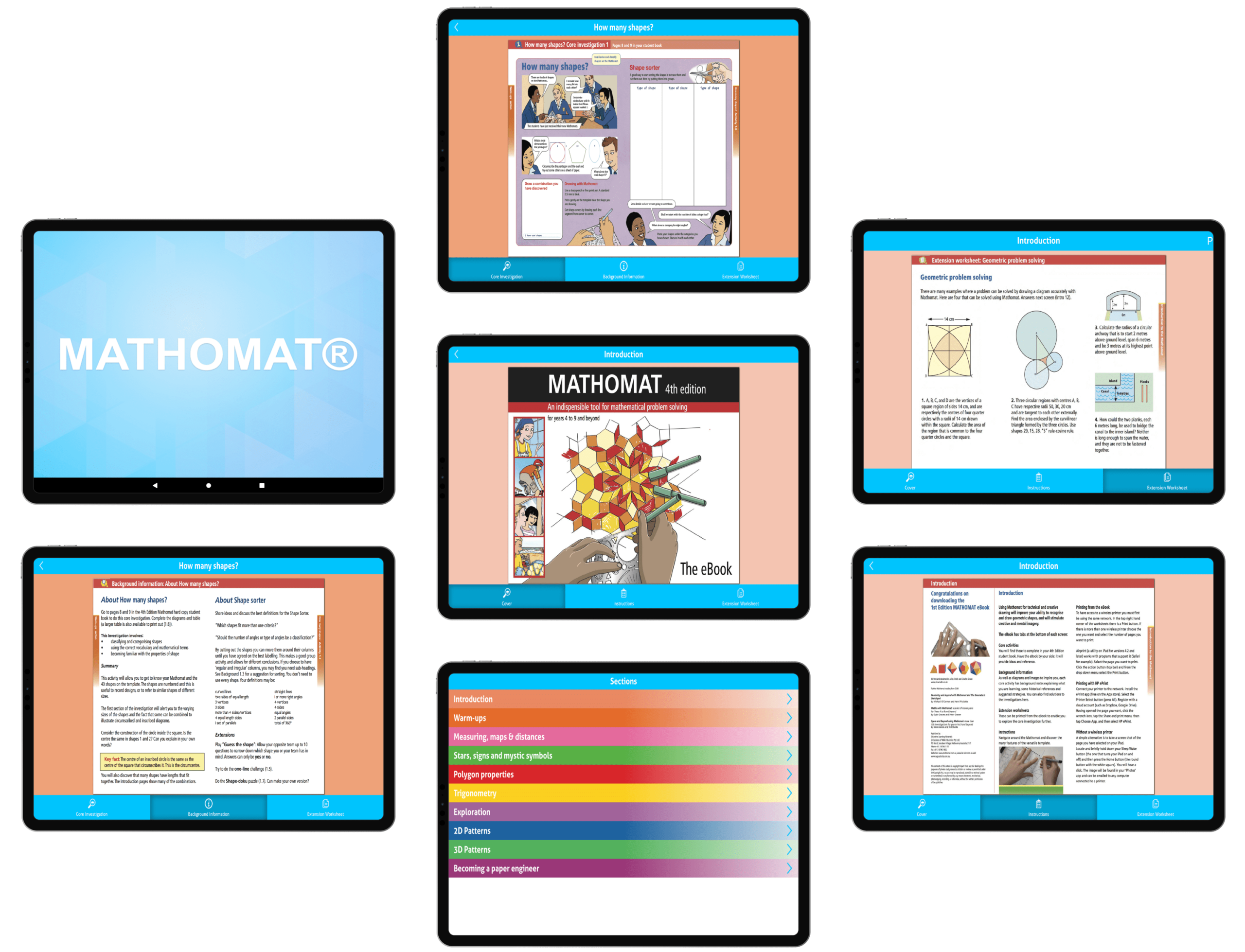
The Mathomat digital e-book project represents a significant advancement in making educational content more accessible and user-friendly, bringing mathematics to life. By transitioning from traditional physical formats to a digital platform, Mathomat aims to enhance the learning experience for its users through several features.
By digitizing Mathomat’s educational content, this project not only modernizes the delivery of learning materials but also enhances their usability and accessibility. The digital e-book format allows for greater flexibility in how users interact with the content, supporting both on-screen viewing and physical printing of worksheets. This dual approach caters to different learning preferences and needs, making Mathomat’s resources more versatile and adaptable to various educational contexts.
Overall, the Mathomat digital e-book project is poised to provide a more dynamic and engaging learning experience, leveraging technology to improve the way educational content is delivered and accessed.
Key Features
- Centralized and User-Friendly Navigation: The main menu serves as a centralized hub, offering users an intuitive, streamlined and interactive way to access all available lessons and resources. This ensures that users can quickly find and navigate to the content they need without unnecessary complexity.
- Comprehensive Lesson List: A detailed list of lessons provides an organized overview of all available educational materials. This structured approach helps users easily browse and select lessons that are relevant to their needs and interests.
- Tabbed Lesson Interface: Each lesson is presented with a tabbed interface at the bottom of the screen, separating the content into distinct sections.
- Core Investigation: Central to each lesson, this section focuses on the main investigative content, encouraging in-depth exploration and understanding.
- Background Information: Provides essential context and additional information to support the core investigation, enriching the user's learning experience.
- Extension Worksheets: Offers printable worksheets for extended practice and reinforcement of the material for a lesson. The app's functionality includes the ability to connect to a printer, ensuring that users can easily print these resources.
- PDF Integration: All content for lessons will be displayed within the app using PDF files prepared in A4 format. The PDF files/ materials have been perfectly integrated into the app's navigation structure. It has been ensured that each section of a lesson is clearly defined and accessible.
- Community Support: Includes a community feature where users can connect, share experiences, and support each other.
- Daily Reminders: Provides reminders to engage with mindfulness and values exercises regularly. Mindful Moments notifications prompt users to pay attention to the here-and-now, open up to their experiences, and re-connect with their values, throughout the day.
Challenges
- PDF Integration and Display: Ensuring PDFs are correctly formatted and displayed within the app's frame without any distortion. Handling various sizes of PDFs and different orientations to maintain consistency.
- Printing Functionality: Implementing printing of worksheets directly from the app .
- Performance Optimization: Ensuring the app runs smoothly on various devices and screen sizes without lag or crashes. Optimizing the loading times for PDFs and other content .
Solution
- PDF Integration and Display: We used WebView to load PDF through HTML page to ensure accurate display. We implemented responsive design techniques to handle various sizes of PDFs and different orientations.
- Printing Functionality: Using WebViewClient, we implemented printing of worksheets directly from the web page.
- Performance Optimization: We optimized the code for performance, and used efficient algorithms. We conducted performance testing on a range of devices.
3rd Party APIs/SDKs/Libraries
- WebView
- ExpandableListAdapter
- DefaultScreenOrientation
With over 12 years of app development experience, we specialize in offering pertinent IT solutions for medium-sized businesses and corporations. We align with your goals, taking pride in our work and our clients.